How to Setup Page-Level Ads in blogger and mobile
The good news is that you can install these ads from AdSense fairly quickly and easily thanks to the process which guides you through.
1. Log into your AdSense Account
2. Click on this link
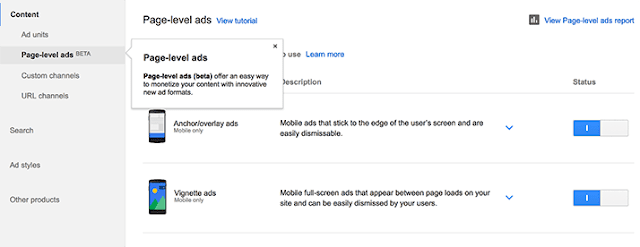
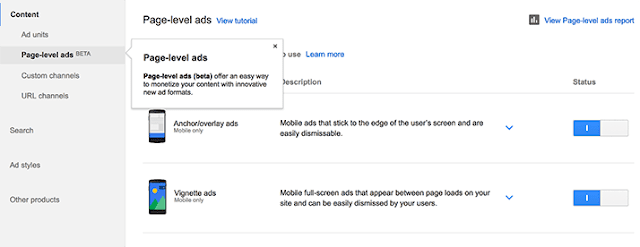
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

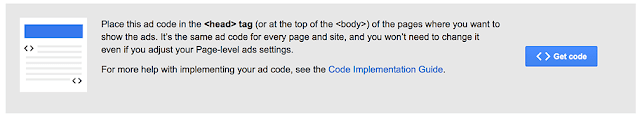
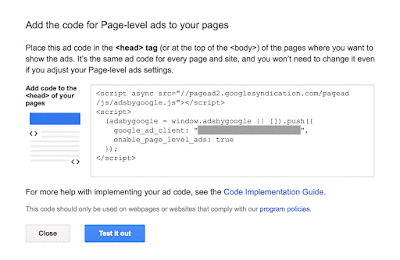
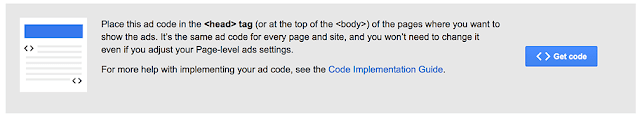
4. Scroll down and click the "Get Code" button

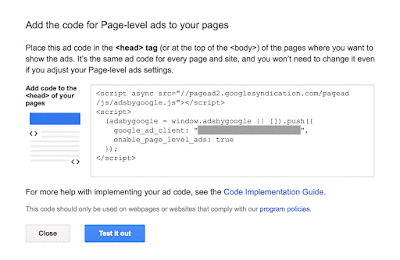
5. Copy the code

6. Go to Blogger, then Template and Backup your Template
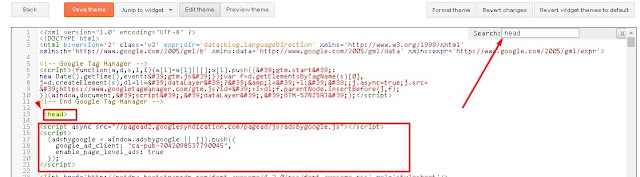
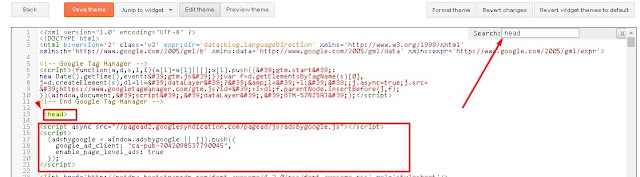
7. Click the 'Edit HTML' button and search for the <head> tag
8. Paste the page-level ad code below the <head> tag
Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
1. Log into your AdSense Account
2. Click on this link
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

4. Scroll down and click the "Get Code" button

5. Copy the code

6. Go to Blogger, then Template and Backup your Template
7. Click the 'Edit HTML' button and search for the <head> tag
8. Paste the page-level ad code below the <head> tag

Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
Test Page-level ads in your Blogger template
After installation, get out your mobile device so you can test the AdSense page-level ads and see if they are working correctly. You will need to be a visitor to your site in order to check out the ads.- Type #googleads at the end of the URL so you can access them
- Select the ad format from the tabbed box that will appear above the body of the blog
- Check out the ads
Comments
Post a Comment